カスタムフィールドのチェックボックスで条件分岐させる方法が知りたい。
チェックしたら表示させるようにしたい。
こんなお悩みを解決します。
本記事の内容
- カスタムフィールドのチェックボックスで条件分岐させる方法
- 複数の条件分岐をさせる方法
この記事を読めば、チェックボックスを使って表示・非表示の切り替えができるようになります。
みなさんの参考になれば幸いです!
前提:Advanced Custom Fieldsを使った解説
この記事では、カスタムフィールドを作成するプラグイン「Advanced Custom Fields」のチェックボックスを使用した方法を解説します。
\時給UPにオススメ/
コピペで使える!コーディング&WordPressメモまとめ集
メモまとめ集では、よく使うJSやWordPressのコードがまとまっています。
ググる時間が短縮でき、結果的に時給UPにつかがるのでオススメです。
クライアントワークで消耗している方へ

フリーランスを目指す方へ




【これまでの経歴】
- 高卒(27)
- 工場勤務(大手自動車メーカー)
- フリーランスに転身
- フリーランスで月収50万円達成
- クライアントワークに消耗 & 工場勤務の楽しさに気づく
- 工場勤務へ転職(大手子会社)←今ココ
【準備】カスタムフィールドのチェックボックスを作成する
まずは、準備としてカスタムフィールドのチェックボックスを作成します。
この内容を飛ばしたい方か、こちらをクリックしてください。
Advanced Custom Fieldsをインストールする
まずはプラグイン「Advanced Custom Fields」をインストールします。

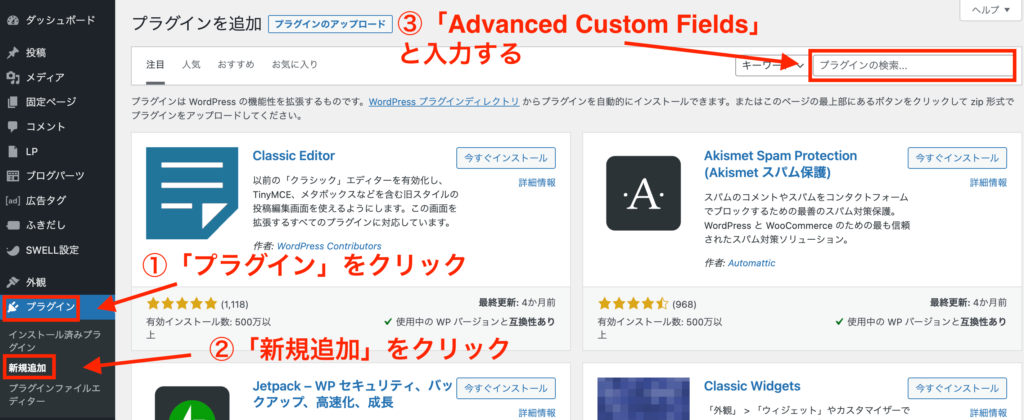
WordPress管理画面を開き、以下のように進めます。
- 「プラグイン」をクリック
- 「新規追加」をクリック
- 検索エリアに「Advanced Custom Fields」と入力
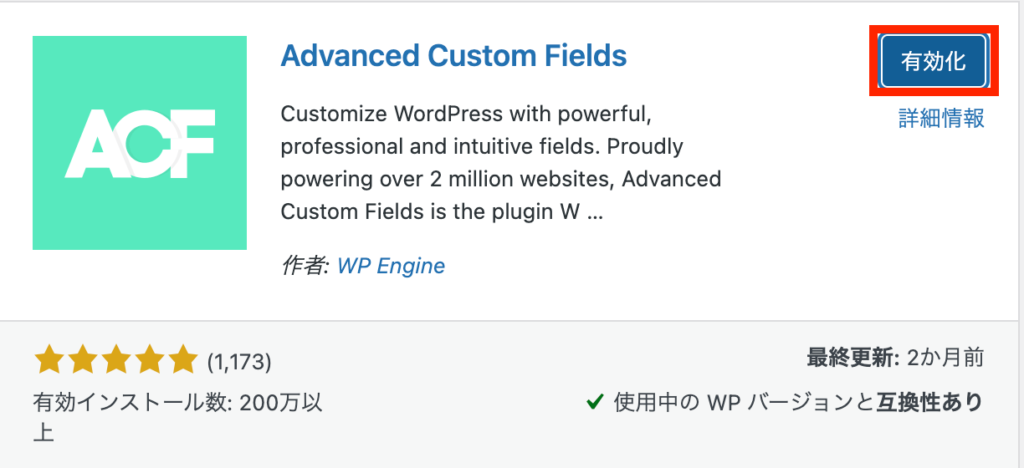
すると、Advanced Custom Fieldsが出てくるので、「有効化」クリック。

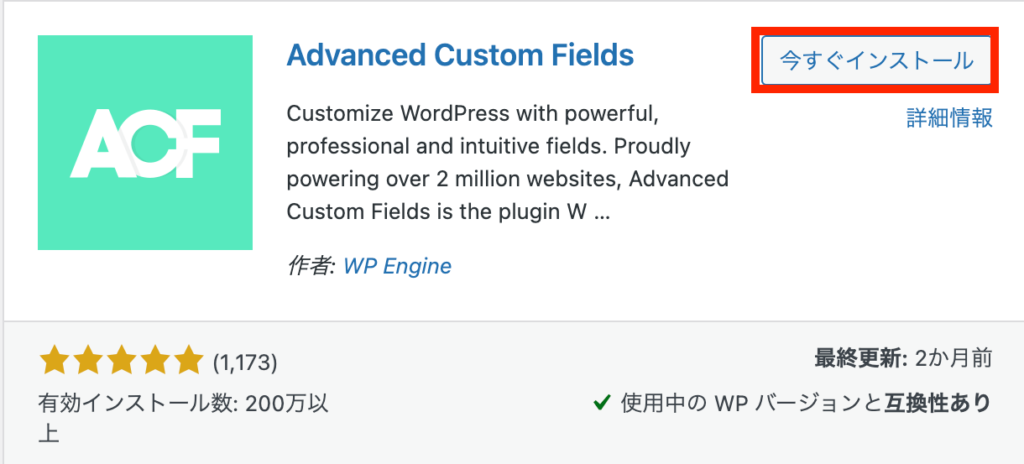
「今すぐインストール」をクリック。

これでインストールが完了です。
フィールドグループを作成する
つぎにチェックボックスのフィールドグループを作成します。

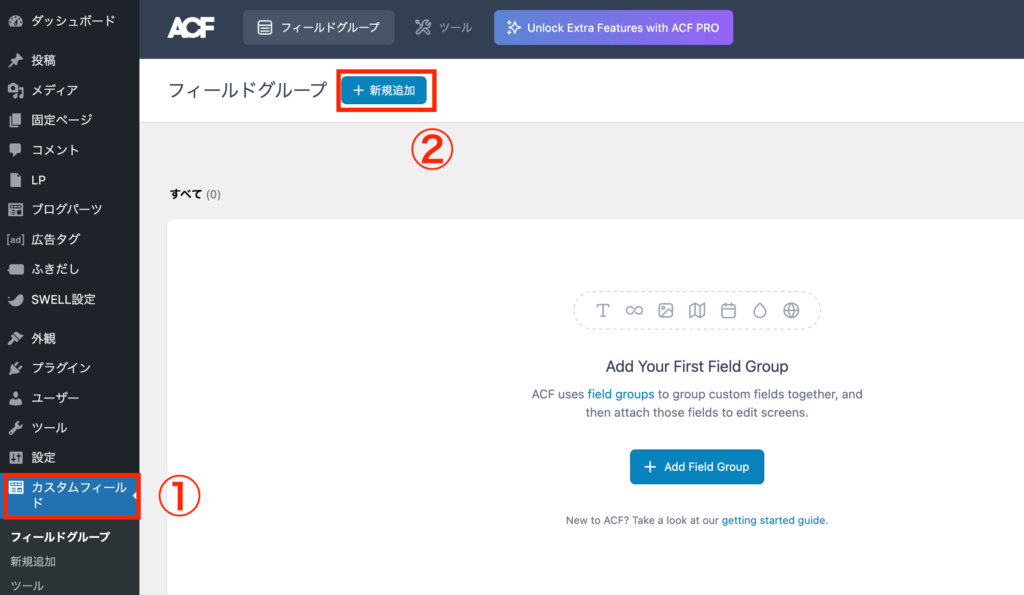
WordPress管理画面の左メニューバーより「①カスタムフィールド」→「②新規追加」の順でクリックします。
フィールドグループの内容を入力する
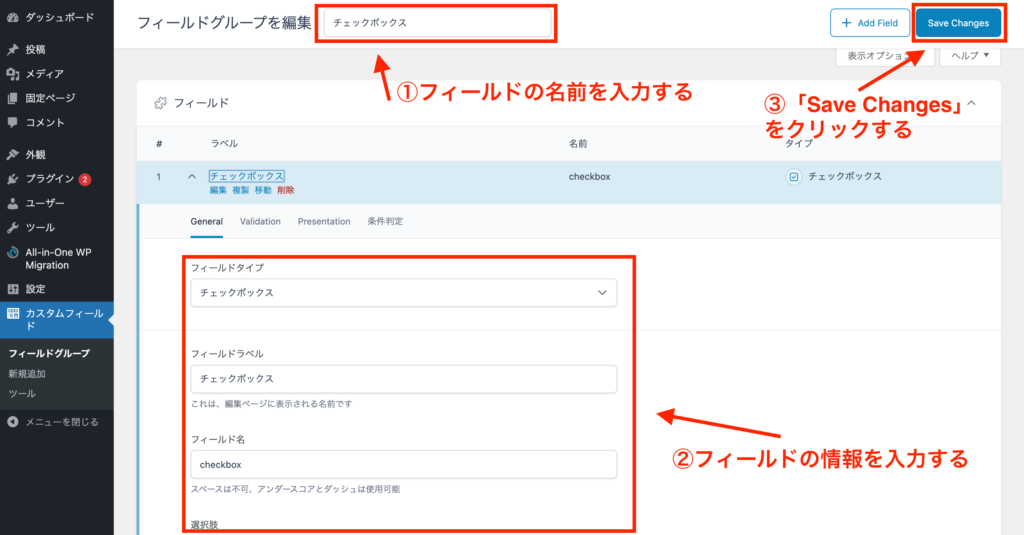
続いて、フィールドグループの内容を入力します。

①フィールドグループの名前を入力する
フィールドグループの名前は、任意でOKです。
②フィールド情報の内容を入力する
- フィールドタイプ:「チェックボックス」を選択
- フィールドラベル:チェックボックスで表示選択をします(任意の文字列OK!)
- フィールド名:checkbox(アルファベットで!)
- 選択肢:この内容を表示する(任意の文字列OK!)
- 初期値:(入力しなくてOK!)
- 返り値:「値」にチェック
③「Save Changes」をクリックする
フィールド情報の入力が終わったら、右上の「Save Changes」をクリックします。
ここまで完了したら、カスタムフィールドの作成が完了です。
投稿画面からカスタムフィールドを確認する
実際にWordPressの投稿画面を確認してみましょう。

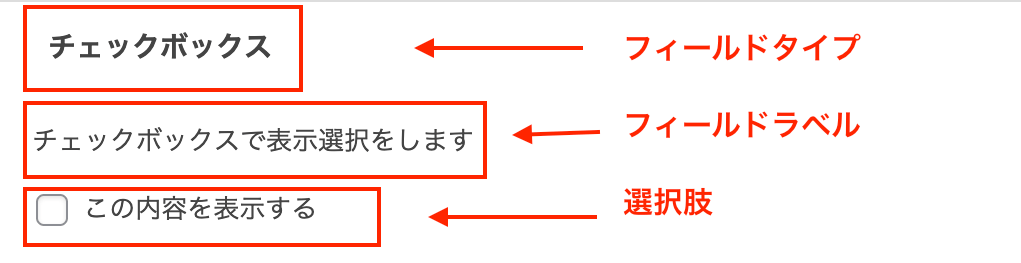
投稿画面の下に、上記画像のカスタムフィールドのエリアがあればOKです。
ちなみに、先ほど入力した「フィールドタイプ」「フィールドラベル」「選択肢」はここに反映されます。
カスタムフィールドのチェックボックスで条件分岐させる方法
では、ここから本題の【カスタムフィールドのチェックボックスで条件分岐させる方法】について解説します。
チェックの有無で条件分岐させる
チェックを入れたら表示させる方法です。
コードはこちら。
<?php if ( get_field( 'フィールド名' ) ): ?>
<!-- チェックが入っている時に表示される -->
<?php else: ?>
<!-- チェックが入っていない時に表示される -->
<?php endif; ?>get_field();は、指定したフィールドの値を取得します。
今回は「checkbox」というフィールド名を作成したので、下記のようになります。
<?php if ( get_field( 'checkbox' ) ): ?>
<!-- チェックが入っている時に表示される -->
<?php else: ?>
<!-- チェックが入っていない時に表示される -->
<?php endif; ?>上記コードの場合、
- checkbox(フィールド名)にチェックが入っている場合、〜〜
- checkbox(フィールド名)にチェックが入っていない場合、〜〜
の2つの条件で表示を分けることができます。
複数の条件分岐をさせてたい場合
実案件では、複数の条件分岐をさせたい場合があるかと思います。
その場合、カスタムフィールドの「選択肢」を複数作成する必要があります。
カスタムフィールドの選択肢を複数作成する
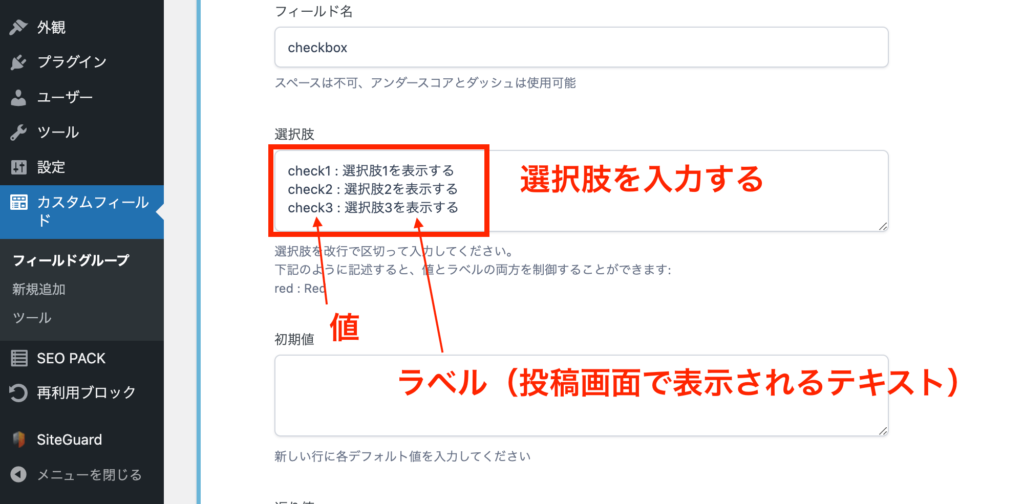
カスタムフィールドの編集画面より、「選択肢」を編集します。

例:選択肢に入力する内容
- check1 : 選択肢1を表示する
- check2 : 選択肢2を表示する
- check3 : 選択肢3を表示する
ポイントは、「値」と「ラベル」を入力することです。
入力が完了したら、保存しましょう。
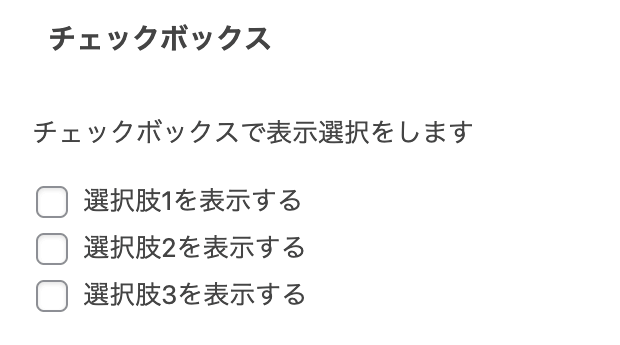
すると、投稿画面のカスタムフィールドエリアが下記のようになっています。

あとは複数の条件分岐をさせるコードを書いていきます。
コードはこちら
<?php if( get_field('フィールド名') == "選択肢1"): ?>
<!-- 選択肢1にチェックが入っている時に表示される -->
<?php elseif( get_field('フィールド名') == "選択肢2"): ?>
<!-- 選択肢2にチェックが入っている時に表示される -->
<?php elseif( get_field('フィールド名') == "選択肢3"): ?>
<!-- 選択肢3にチェックが入っている時に表示される -->
<?php endif; ?>「フィールド名」と「値」を入れてみるとこんな感じです。↓
<?php if( get_field('checkbox') == "check1"): ?>
<!-- check1にチェックが入っている時に表示される -->
<?php elseif( get_field('checkbox') == "check2"): ?>
<!-- check2にチェックが入っている時に表示される -->
<?php elseif( get_field('checkbox') == "check3"): ?>
<!-- check3にチェックが入っている時に表示される -->
<?php endif; ?>あとは適宜表示させたい内容を記述すればOKです。
まとめ:カスタムフィールドのチェックボックスで条件分岐させる方法
カスタムフィールドのチェックボックスで条件分岐させる方法について解説しました。
最後までご覧いただきありがとうございました^^
みなさんの参考になれば幸いです。ではっ!









コメント