MW WP Formで電話番号のハイフンをなしにしたい。
通常、MW WP Formで電話番号のエリアを作る際は「電話番号」というフィールドを使います。
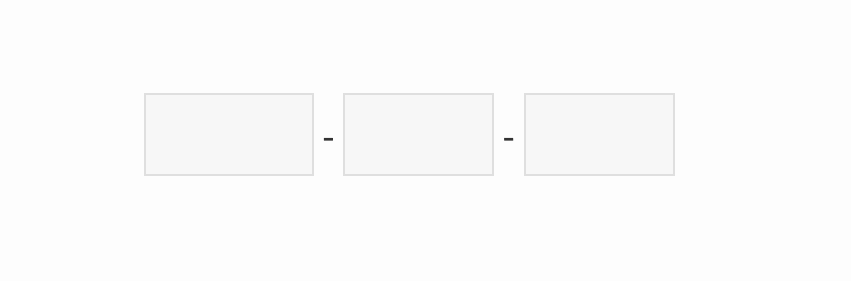
ただ、この場合はハイフンが表示されてしまいます。
こんな感じです。↓

そこでこの記事では、電話番号の入力エリアにハイフンをなくす方法について解説します。
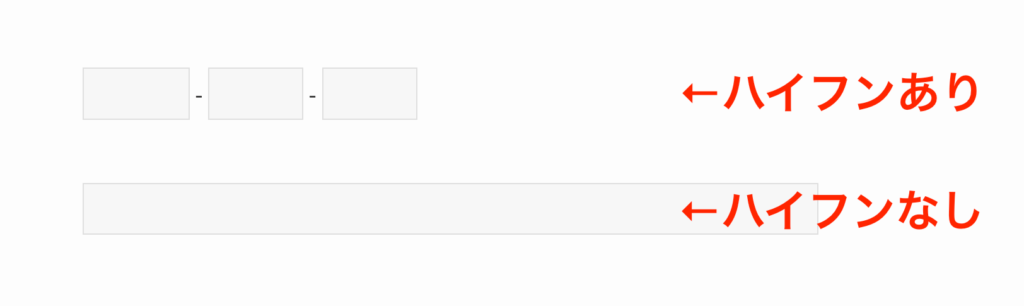
以下のようなイメージです。

\時給UPにオススメ/
コピペで使える!コーディング&WordPressメモまとめ集
メモまとめ集では、よく使うJSやWordPressのコードがまとまっています。
ググる時間が短縮でき、結果的に時給UPにつかがるのでオススメです。
クライアントワークで消耗している方へ

フリーランスを目指す方へ




【これまでの経歴】
- 高卒(27)
- 工場勤務(大手自動車メーカー)
- フリーランスに転身
- フリーランスで月収50万円達成
- クライアントワークに消耗 & 工場勤務の楽しさに気づく
- 工場勤務へ転職(大手子会社)←今ココ
MW WP Formで電話番号のハイフンをなしにする方法
この問題を解決するには、「テキスト」というフィールドを使用します。
そして、バリデーションルールで「電話番号」を指定すればOKです。
では、実際の画面を用いて解説します。
フォームタグを追加する
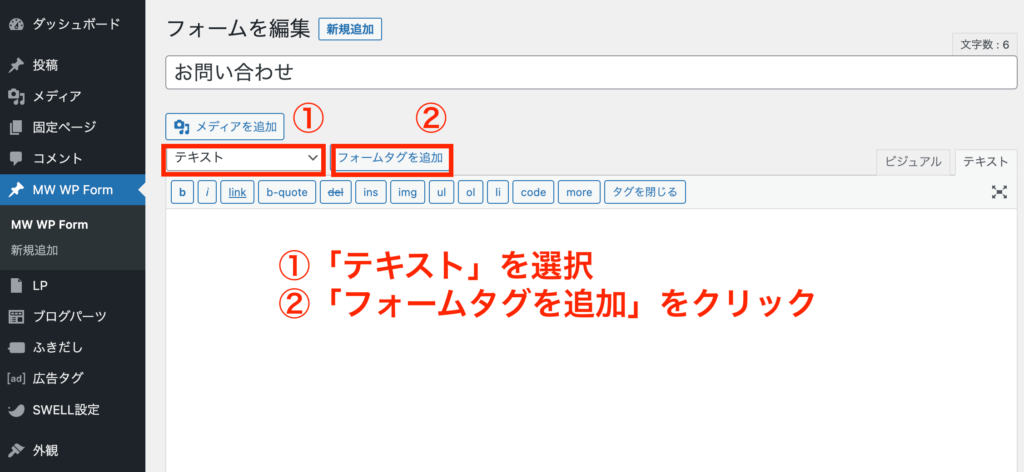
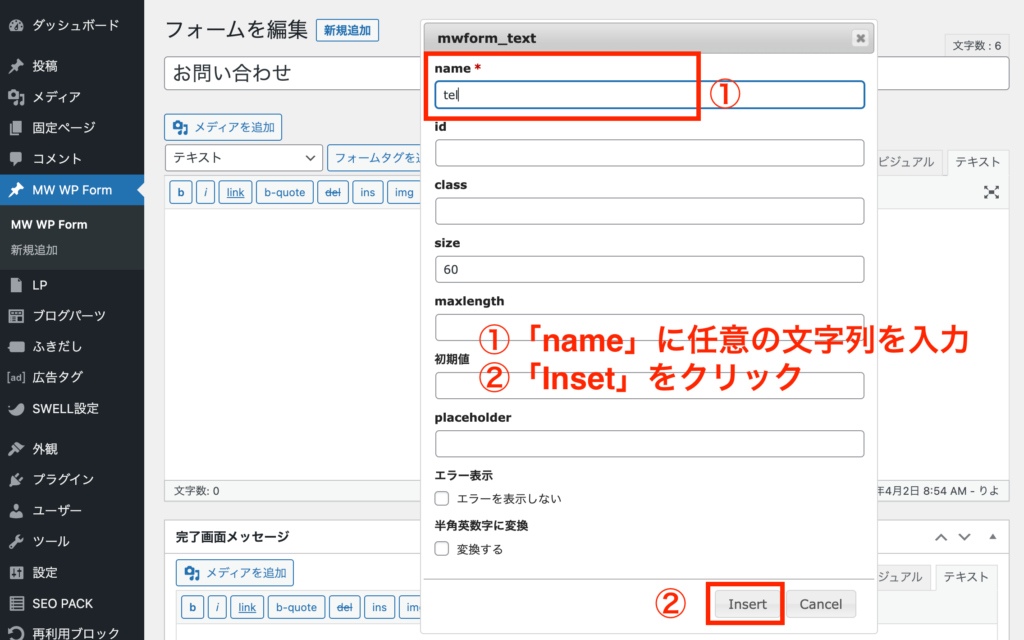
まずはフォームの編集画面を開き、
ドロップダウンメニューより「テキスト」を選択し、「フォームタグを追加」をクリックします。

次に「name」に任意の文字列を入力し、「Inset」をクリックします。

「name」の文字列は、バリデーションルールを追加する際に必要になります。
バリデーションルールを追加する
続いて、バリデーションルールを追加します。
下へスクロールし、「バリデーションルールを追加」をクリックします。

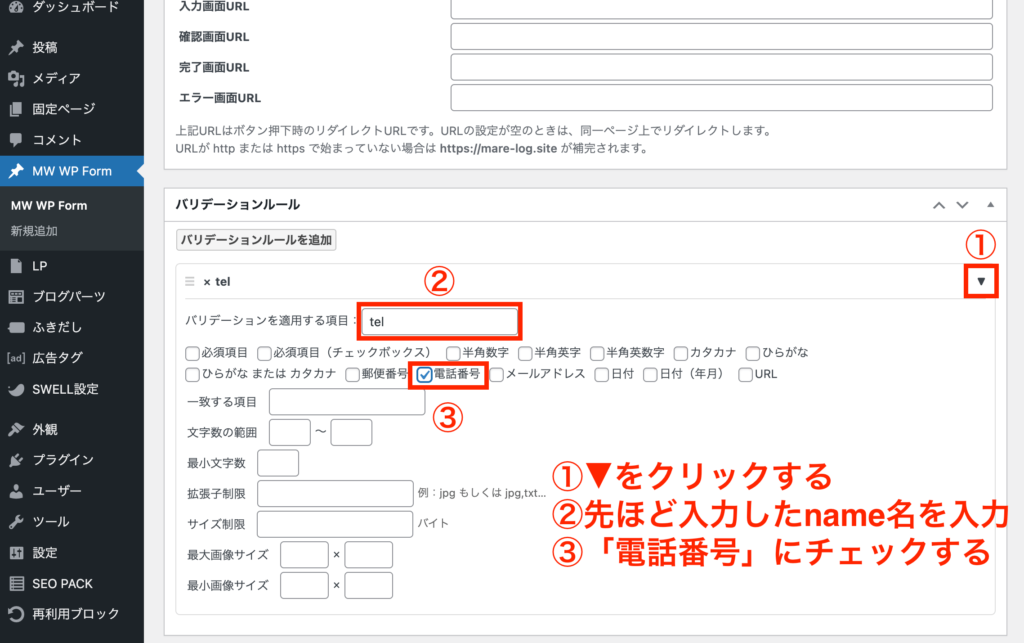
そして、
- ▼をクリック
- 先ほど入力したname名を入力
- 「電話番号」にチェック
の順で進めます。

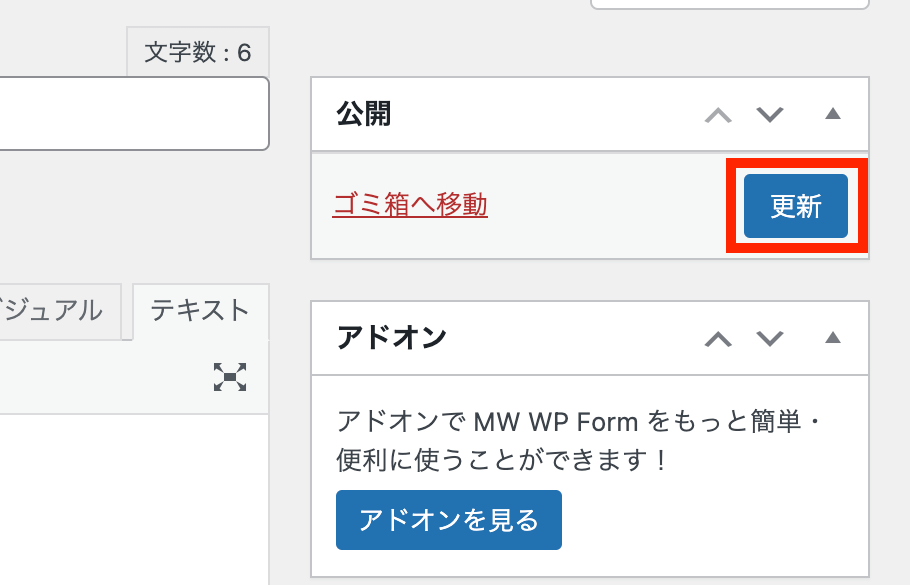
更新する
最後に画面上部に戻り、「更新」をクリックします。

これでハイフンなしで電話番号の入力エリアを実装することができます。
MW WP Formの内容を表示する方法
MW WP Formの内容を表示する方法は2つあります。
- 固定ページにショートコードを入力する
- PHPファイルにショートコードを入力する
そしてどちらの方法でも必要になるのが、ショートコードになります。
まずはショートコードを確認しましょう。
ショートコードを確認する方法
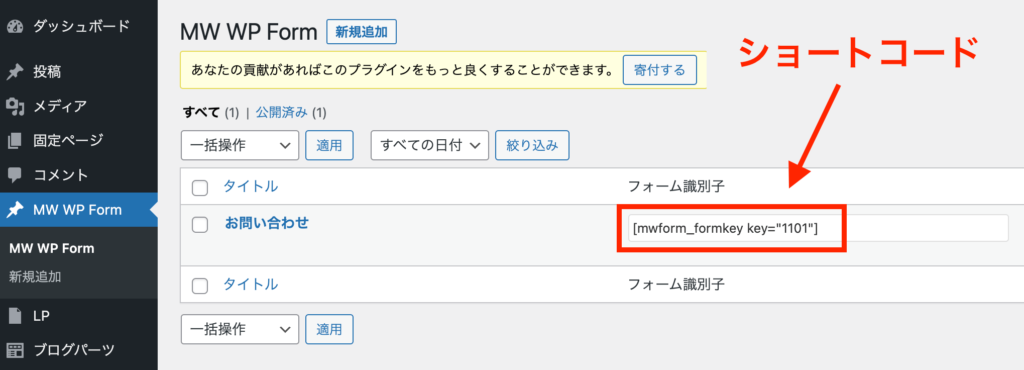
WordPress管理画面より、MW WP Formを開きます。
そしてフォーム識別子のエリアに書かれているコードが、ショートコードになります。

忘れずにコピーしておきましょう。
それでは、MW WP Formの内容を表示する方法を解説します。
固定ページにショートコードを入力する
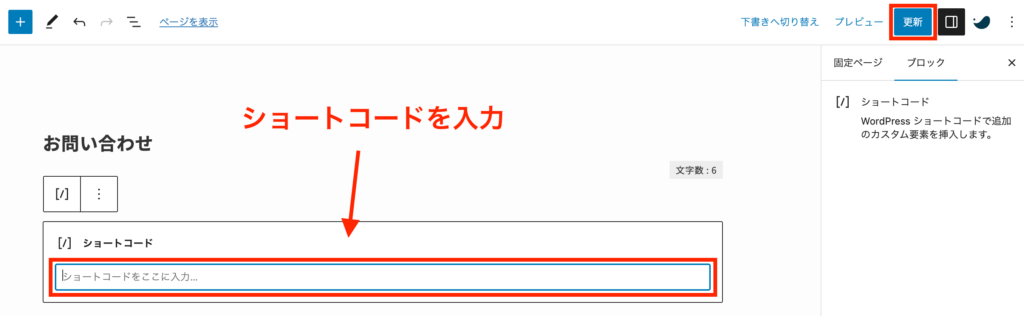
まずは、MW WP Formの内容を表示させたい固定ページを開き、
- 「+」をクリック
- 検索欄に「ショートコード」と入力
- 「ショートコード」をクリック
の順で進めます。

すると、ショートコードのブロックが表示されるので、先ほどコピーしたショートコードを貼り付けます。

最後に右上の「更新」をクリックして完了です。
PHPファイルにショートコードを入力する
こちらの方法は、エンジニア向けの方法になります。
PHPファイルに直接入力するので、「お客さまが操作して表示されなくなった」というようなことが防げます。
PHPファイルに入力するコードはこちら。
<?php echo do_shortcode('ショートコード'); ?>実際にショートコードを入れると、以下のようになります。
<?php echo do_shortcode('[mwform_formkey key="5"]'); ?>まとめ:MW WP Formで電話番号のハイフンをなしにする方法
MW WP Formで電話番号のハイフンをなしにする方法について解説しました。
最後までご覧いただきありがとうございました^^
みなさんの参考になれば幸いです。ではっ!









コメント