CSSで文字の行数を制限したい。
こんなお悩みを解決します。
もくじ
CSSで文字の行数を制限する方法
参考HTML
参考HTMLはこちら。
<p class="text">弊社のCEOであり、経験豊富なビジネスリーダーです。顧客満足度を最優先に考え、チーム全員を鼓舞しています。</p>
<p class="text">マーケティング部門のリーダーであり、優れたマーケティング戦略を立案・実行しています。常に新しいアイデアを考え、ビジネス成長に貢献しています。</p>
<p class="text">開発チームのリーダーであり、卓越した技術スキルを持っています。製品の品質向上に注力し、最新技術を導入しています。</p>※テキスト以外のHTMLは省略してます。

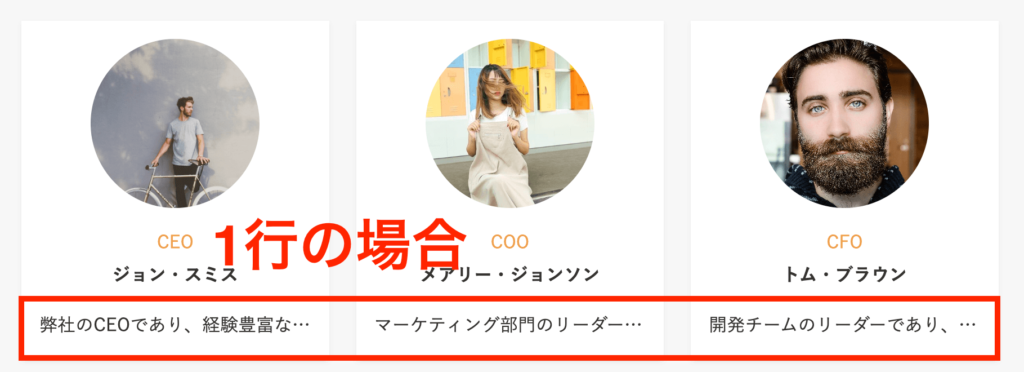
デフォルトでは、すべてのテキストが表示されます。
1行目のみ表示させるCSS
.text {
width: 100%;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}1行目のみ表示し、2行目以降は非表示となります。

指定した行数を表示させるCSS
.text {
display: -webkit-box;
-webkit-line-clamp: 3;//3行以上は表示しない
-webkit-box-orient: vertical;
overflow: hidden;
}上記コードの場合、3行目まで表示し、4行目以降は非表示となります。

ポイント:-webkit-line-clampで行数を指定する
たとえば、5行目まで表示させたい場合は、-webkit-line-clamp: 5;と指定すればOKです!
まとめ:CSSで文字の行数を制限する方法
CSSで文字の行数を制限する方法について解説しました。
最後までご覧いただきありがとうございました^^
みなさんの参考になれば幸いです。ではっ!









コメント