Basic認証をかける上で必要なもの
- .htaccessファイル
- .htpasswdファイル
- パスワード暗号ツール
- FTP
- VSCode(テキストエディタ)
Basic認証の作り方
Basic認証を作成する手順は、以下のとおりです。
- .htaccessファイルを作成する
- .htpasswdファイルを作成する
- 「.htaccess」と「.htpasswd」をアップロードする
.htaccessファイルを作成する
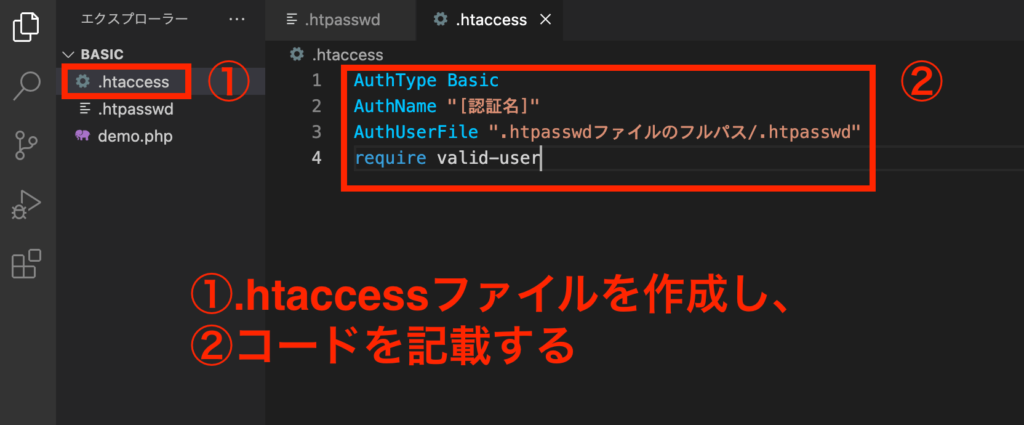
まずはVSCodeで「.htaccess」ファイルを作成し、下記のコードを記載します。
AuthType Basic
AuthName "[認証名]"
AuthUserFile "/.htpasswdファイルのフルパス/.htpasswd"
require valid-user
コードの解説は、以下のとおりです。
- AuthType:「Basic」と入力するをBasic認証になります。
- AuthName:認証名は日本語以外を設定しましょう。
- AuthUserFile:.htpasswdファイルまでのフルパスを指定します。
- require:「valid-user」と入力すると、すべてのユーザーに対してBasic認証をかけます。
認証名が日本語の場合、文字化けする恐れがあるのでアルファベットで設定することをおすすめします。
また、.htpasswdファイルまでのフルパスはBasic認証をかけたいサイトのURLではありません。
ここはよくつまずくポイントかと思いますので、フルパスを調べる方法をまとめました。
AuthUserFileのフルパスを調べる方法
- PHPファイルを作成する
- サーバーにアップロードする
- PHPファイルにアクセスする
PHPファイルを作成する
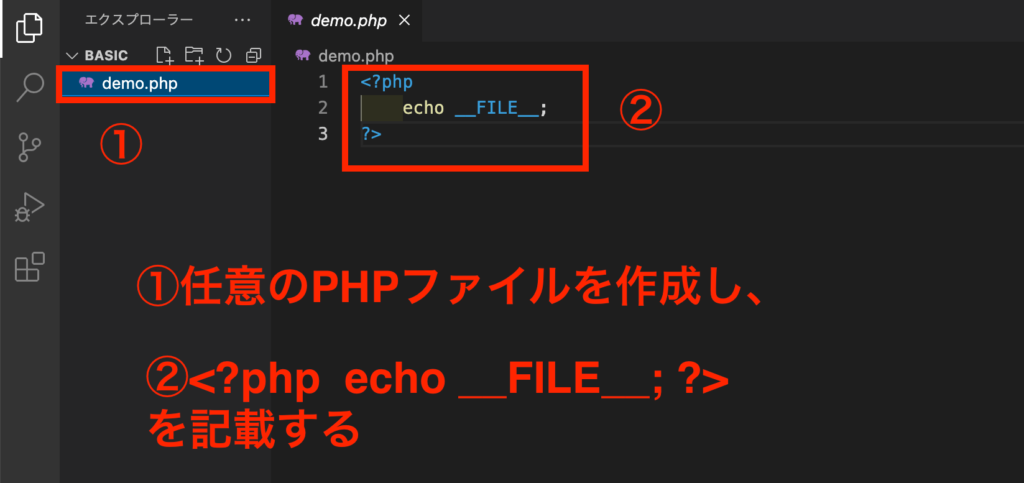
まずは、フルパスを調べるために使うPHPファイルを作成します。
ファイル名は任意でOKです!
今回はdemo.phpというファイル名にしました。

そして、作成したPHPファイルに下記のコードを記載します。
<?php
echo __FILE__;
?>このコードは、ページのフルパスを表示することができます。
サーバーにアップロードする
FTPを使い、作成したPHPファイルをアップロードします。
アップロード先は、Basic認証をかけたいディレクトリの直下になります。
PHPファイルにアクセスする
最後に、アップロードしたPHPファイルにアクセスします。
たとえば、https://test-site.com/の直下にdemo.phpをアップロードした場合、
https://test-site.com/demo.phpにアクセスします。
すると、下記のようなフルパスが表示されるはずです。
/home/サーバーID/public_html/test-site.com/demo.phpそして、末尾のdemo.phpを除いた、
/home/サーバーID/public_html/test-site.com/までが、AuthUserFileに記載するフルパスになります。
AuthUserFileには、以下のように記載すればOKです!
AuthUserFile "/home/サーバーID/public_html/test-site.com/.htpasswd"【重要】PHPファイルは削除する
パスの情報が漏れてしまうので、フルパスの確認ができたらアップロードしたPHPファイルは削除しましょう。
これで.htaccessファイルの作成が完了です。
.htpasswdファイルを作成する
.htpasswdファイルでは、Basic認証に使う「ID」と「パスワード」を設定します。
パスワードは暗号化する必要がありまして、今回は「.htpasswd file generation」というツールを使い解説します。
パスワードを暗号化する方法
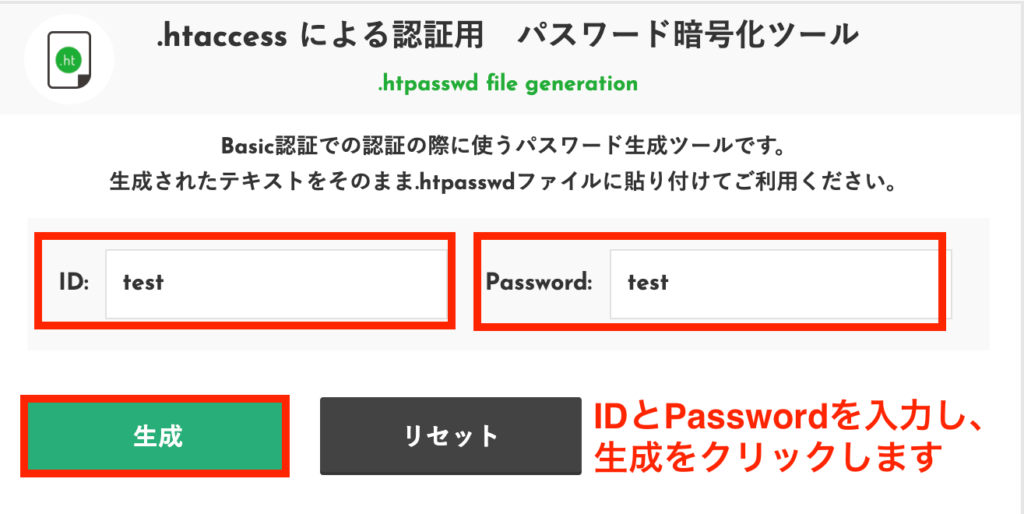
まずは.htpasswd file generationにアクセスし、「ID」と「Password」を入力します。
今回はどちらも「test」と入力しました。
そして、「生成」をクリックします。

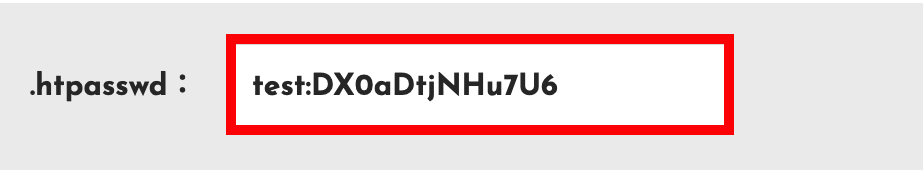
すると、少し下に「.htapasswd」が表示されます。

左にID、右にPasswordが表示されますが、画像のように、Passwordは暗号化されます。
ID:Pasword → test:DXoaDtjNHu7U6
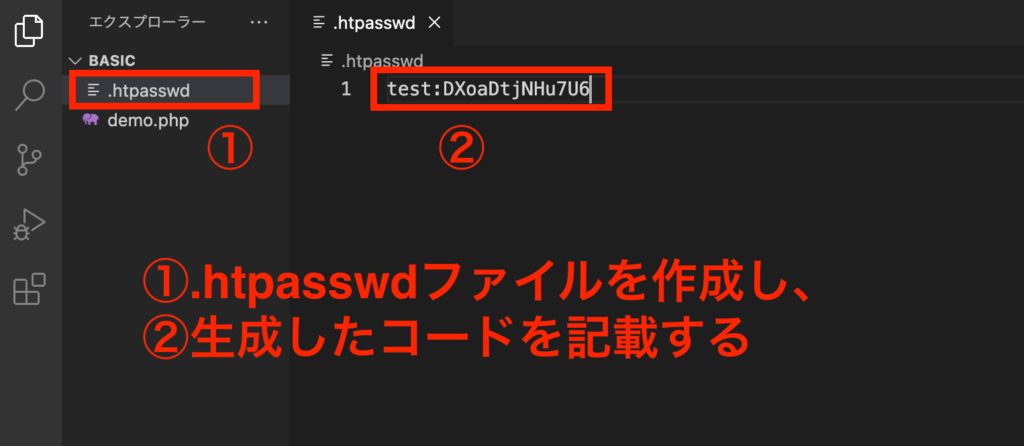
.htpasswdファイルにIDとPasswordを記載する
そして、生成したコードを.htpasswdに記載します。

「.htaccess」と「.htpasswd」をアップロードする
最後に、FTPを使って先ほど作成した「.htaccess」と「.htpasswd」をアップロードします。
アップロード先に.htaccessファイルがある場合、上書きをする前にバックアップをとっておきましょう。
サイトにアクセスする
アップロードが完了したら、サイトにアクセスしましょう。
問題がなければ、Basic認証がかかっているはずです。
500エラーが出る場合
500エラーは多くの場合、.htaccessファイルの記述が間違っています。
特にフルパスの部分です。
こちらより、フルパスを確認しましょう。
Basic認証をWordPressにかけるには
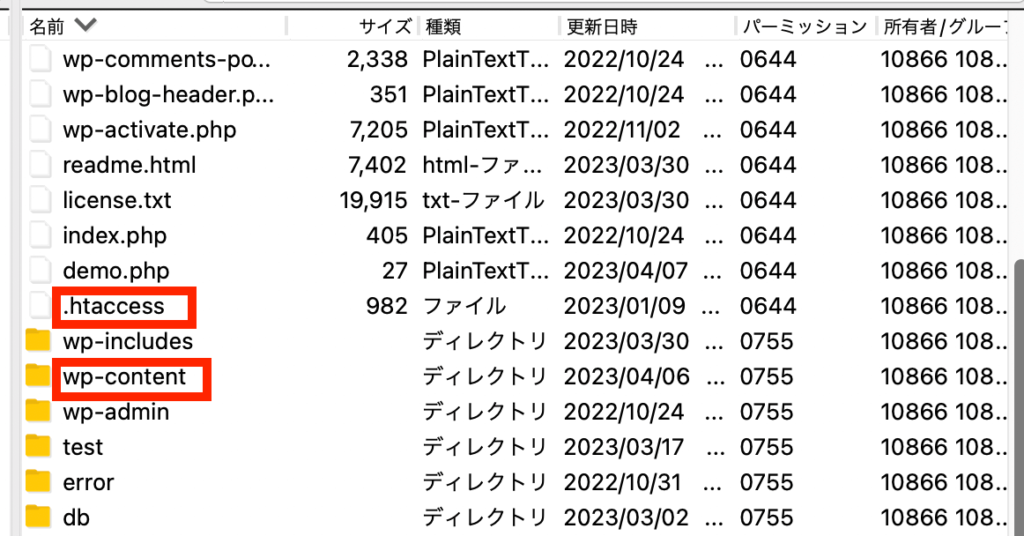
WordPressサイトにBasic認証をかけるには、「wp-content」と同じ階層にある「.htaccess」ファイルを編集します。

FTPを使って.htaccessファイルをダウンロードし、VSCodeで開きます。
念のため、ダウンロードした.htaccessファイルはバックアップ用と編集用の2つに複製しておきましょう。
すると、下記のような内容になっているはずです。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
そしてコードの上に、Basic認証の情報を記載します。
AuthType Basic
AuthName "[認証名]"
AuthUserFile "/.htpasswdファイルのフルパス/.htpasswd"
require valid-user
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
最後に.htaccessファイルと.htpasswdファイルをアップして完了です。
まとめ:Basic認証の作り方
Basic認証の作り方について、解説しました。
最後までご覧いただきありがとうございました^^
みなさんの参考になれば幸いです。ではっ!









コメント