りよです。WEB制作フリーランスとして活動しています。
先日、SSIを使ったサイトの修正案件に遭遇したので、備忘録として残します。
SSIとは
SSIとは「 Server Side Include 」の略になります。
ヘッダーやフッターなど特定のHTMLファイルを作成し、外部ファイルとして読み込むことができます。
WordPressでheader.phpやfooter.phpを読み込むように、SSIを使えばHTMLファイルでも外部ファイルとして読み込むことができます。
SSIでHTMLファイルを表示させるには
前提条件としてSSIを使ってHTMLファイルを読み込むには、
- サーバー上で構築
- SSIに対応しているサーバーを利用する
- .htaccessファイルにSSIを有効にするコードを記述
といったことが条件になります。
※VScodeのライブサーバー上では、表示できません。
まずは皆さんがお使いのサーバーでSSIの利用ができるか確認してみてください。
それでは本題に入ります。
SSIでHTMLファイルを読み込む方法
SSIを有効にするには、.htaccessファイルに下記のコードを記述します。
Options +Includes
AddHandler server-parsed htmlしかし、ConohaWINGでは上記のコードでSSIの読み込みができませんでした。
.htaccessファイルに記述するコードは、レンタルサーバーによって変わるようです。
SSIが表示されない時の対処法(ConohaWINGの場合)
ConohaWINGの場合、下記のコードを.htaccessファイルに記述したらSSIを有効にすることができました。
AddType text/html .html
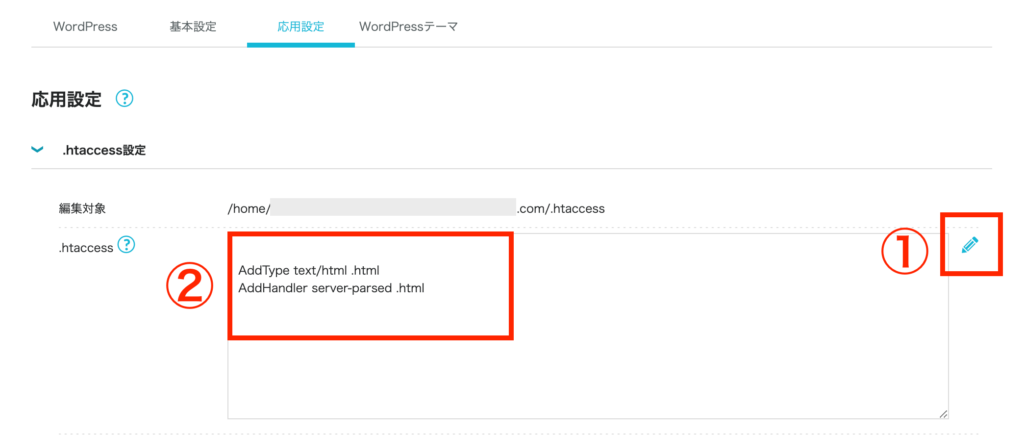
AddHandler server-parsed .htmlちなみにConohaWINGでは、コントロールパネルから簡単にhtaccessファイルを編集できます。
ConohaWINGで.htaccessファイルを編集する方法
まずはコントロールパネルにログインしましょう。
コントロールパネルにログインしたら、SSIを使いたいドメインであるか確認し、

- サイト管理
- サイト設定
- 応用設定
- .htaccess設定
の順でクリックします。
そして、右の①ペンマークをクリックし、②先ほどのコードを記述します。

最後に保存をクリックすれば完了です。
まとめ:SSIが表示されない時の対処法(ConohaWINGの場合)
SSIが表示されない時の対処法について解説しました。
最後に、SSIでHTMLファイルを読み込むための条件をまとました。
SSIでHTMLファイルを読み込む条件
- サーバー上で構築
- SSIに対応しているサーバーを利用する
- .htaccessファイルにSSIを有効にするコードを記述
利用しているレンタルサーバーによって.htaccessファイルに記述するコードが変わるみたいですね。
ConohaWING以外を利用の方は「レンタルサーバー名 + SSI」などでググってみてください^^
最後までご覧いただきありがとうございました^^
みなさんの参考になれば幸いです。ではっ!









コメント