りよです。
WordPress制作の際に、カテゴリー別に色分けすることがあります。
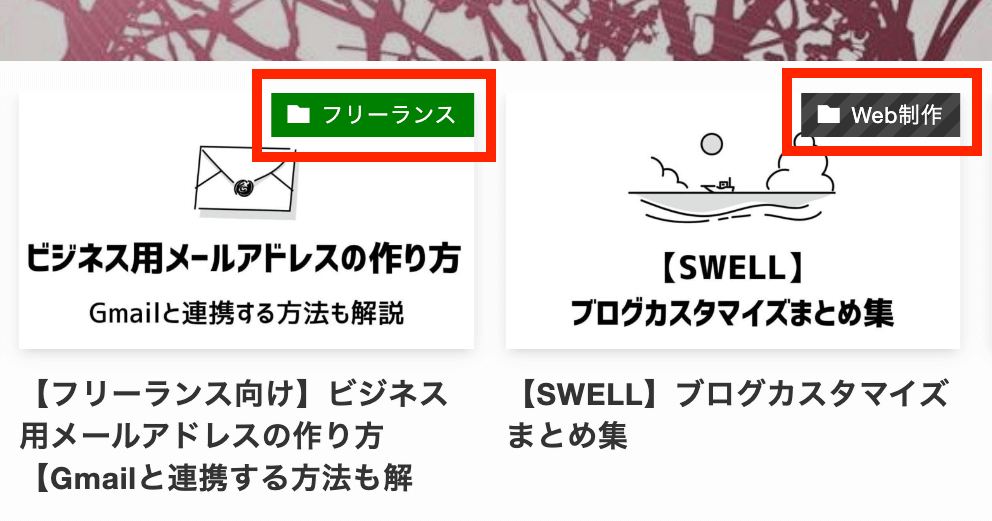
こんな感じです。↓

そこでこの記事では、カテゴリー別に色分けする方法について解説します。
コードの解説もありますので、ぜひ最後までご覧くださいませ!
WordPressのカテゴリーを色分けする方法
まずはコードから。
<div class="category">
<?php
$categories = get_categories();
foreach($categories as $category) {
echo '<span class="' .$category->slug. '">' .$category->name.'</span>';
}
?>
</div>流れとしては、spanタグのクラス名にカテゴリーのスラッグを表示させて、
そのクラス名(カテゴリーのスラッグ)にCSSを当てるといった流れになります。
解説:WordPressのカテゴリーを色分けする方法
それではコードの解説をしていきます。
コードの解説1
$categories = get_categories();まずは、WordPress関数「get_categories( );」ですべてのカテゴリー情報を取得し、「$categories」に代入します。
変数「$categories」については、任意の文字列でOKです。(すべてのカテゴリー情報なので複数形にしています)
コードの解説2
foreach($categories as $category) {
echo '<span class="' .$category->slug. '">' .$category->name.'</span>';
}foreach構文で、取得したカテゴリー情報を一つずつ取り出します。
そして、取得したカテゴリー情報の「スラッグ」と「カテゴリー名」を表示させます。
get_categoriesの戻り値
- $category->slug(カテゴリーのスラッグを表示)
- $category->name(カテゴリー名を表示)
「get_categories( );」では、その他にもさまざまなカテゴリー情報を取得・表示することができます。
詳しくは、WordPress Codexをご覧ください。
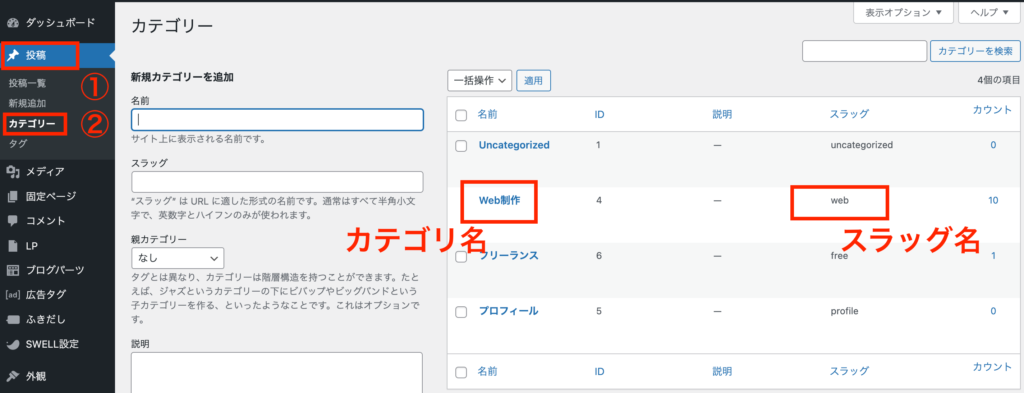
実際の管理画面から確認する

例えば上記のように、
- カテゴリ名:「Web制作」
- スラッグ名:「web」
というカテゴリをつくります。
そして先ほどのコードで表示しますと、HTML上では下記のようになります。
//PHPで書いたコード
echo '<span class="' .$category->slug. '">' .$category->name.'</span>';
//HTMLで表示されるコード
<span class="web">Web制作</span>クラス名にはカテゴリーのスラッグが入るので、あとはそのスラッグに対してCSSを当てればOKです。
コードの解説3
最後にカテゴリーのスラッグにCSSを当てます。
CSSを当てる際は、クラス名被りをさけるためにCSSの詳細度を上げたほうがいいかもです。
//クラス被りをするかも
.web(スラッグ名) {
color: white;
background: red;
}
//CSSの詳細度を上げるとアンパイです
.category .web(スラッグ名) {
color: white;
background: red;
}これで、カテゴリ別に色を変えることができます。
おさらい
最後にもう一度、全体のコードを貼っております。
<div class="category">
<?php
$categories = get_categories();
foreach($categories as $category) {
echo '<span class="' .$category->slug. '">' .$category->name.'</span>';
}
?>
</div>まとめ:WordPressのカテゴリーを色分けする方法
カテゴリー別に色を変える方法について解説しました。
このブログでは、Web制作に関する情報を備忘録としてまとめておりますので、
よかったら他の記事もご覧になってください!









コメント